Apakah Anda tahu perbedaan mendasar dari lettering dan kaligrafi? Bagaimana tentang perbedaan antara font dan typeface? Atau bisakah kita menggunakan istilah opacity atau fill dalam situasi yang sama?
Penggunaan berbagai istilah desain memang terkadang cukup membingungkan, terutama jika Anda barus terjun ke bidang satu ini. Tidak perlu merasa rendah diri apabila Anda menemui kesulitan dalam memahami istilah-istilah dalam desain. Kabar baiknya, situs Creative Bloq bisa membantu Anda mengurai kebingungan tersebut melalui penjelasan di bawah ini.
1. Font VS Typeface


Apabila font adalah kelompok dari berbagai huruf, maka typeface mengacu pada desainnya. Anda juga bisa menyebut “keluarga” dari suatu font sebagai typeface, contohnya adalah “Arial”. Sementara itu, font adalah variasi dari typeface tersebut, misalnya seperti Arial light, Arial bold, dan Arial italic.
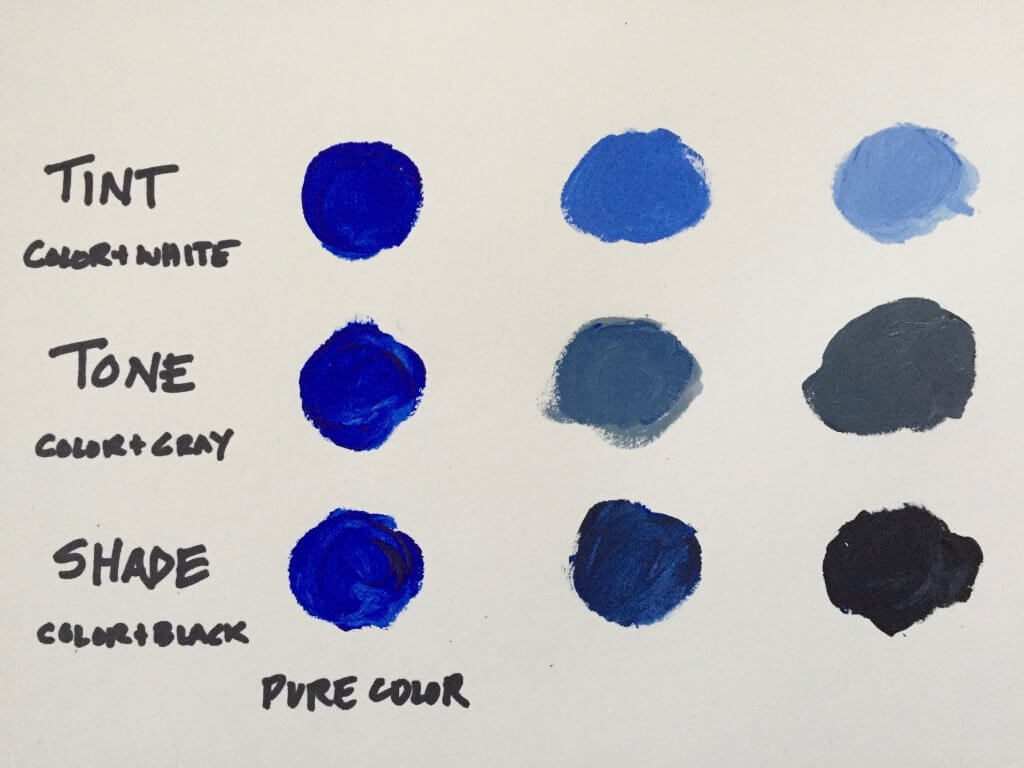
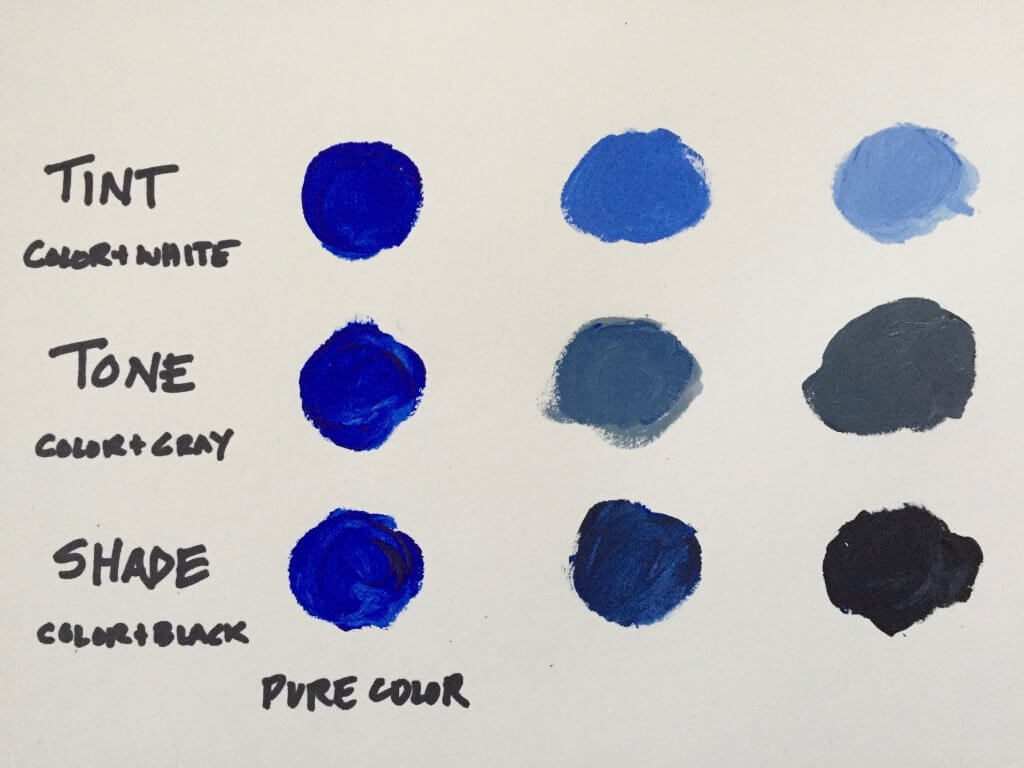
2. Tint VS Shade VS Tone


Tint dari sebuah warna dapat diatur dengan menambahkan warna putih sehingga menciptakan hasil yang terlihat lebih terang. Sedangkan, shade bisa diatur ketika Anda menambahkan warna hitam ke warna apapun untuk membuatnya terlihat lebih gelap. Sementara itu, tone diatur melalui aspek warna abu-abunya, baik dengan menambahkan warna abu-abu tersebut atau campuran dari warna hitam dan putih. Jadi, melalui tone, Anda juga bisa sekaligus menurunkan tingkat saturasi warna pada desain.
3. Lettering VS Caligraphy


Sebuah komik membutukan seorang letterer untuk menuliskan dialog di dalam kotak bubble yang luasnya terbatas. Tidak hanya menulisnya, letterer pun secara tidak langsung ikut menggambar. Sedangkan, bagi seorang kaligrafer, huruf-huruf (letters) sudah menjadi seni tersendiri. Maka dari itu, dapat dikatakan bahwa lettering adalah tentang seni penggambaran mistar (draftsmanship), sementara kaligrafi adalah tentang keahlian menulis indah (penmanship).
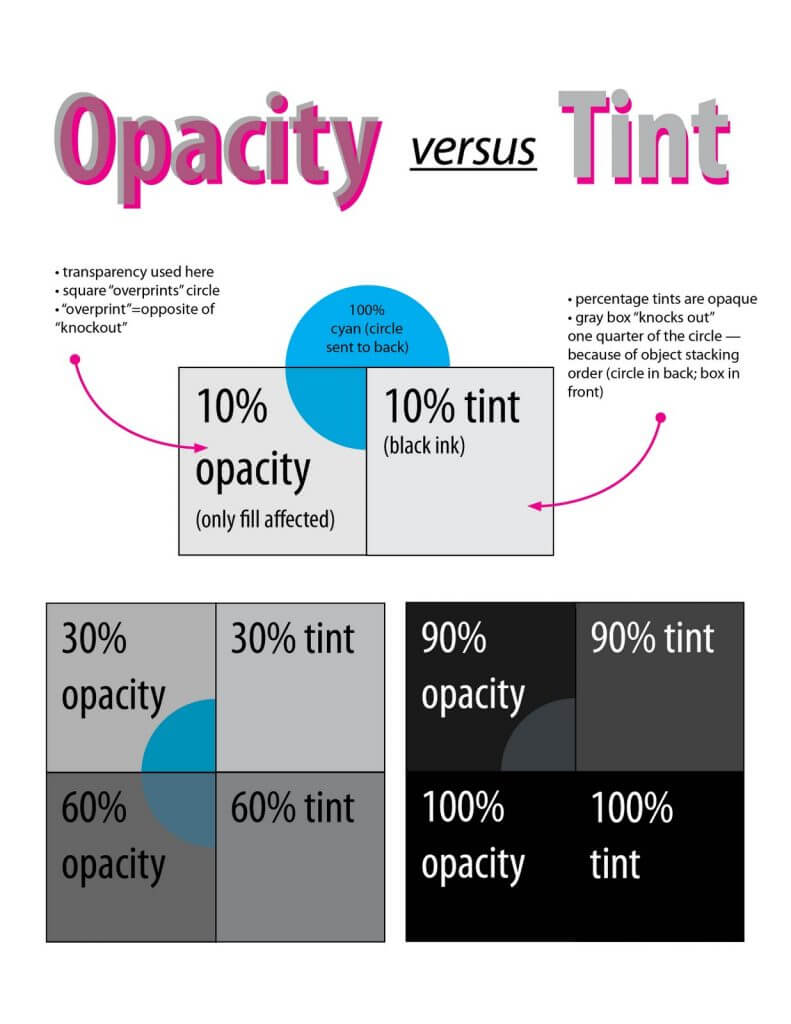
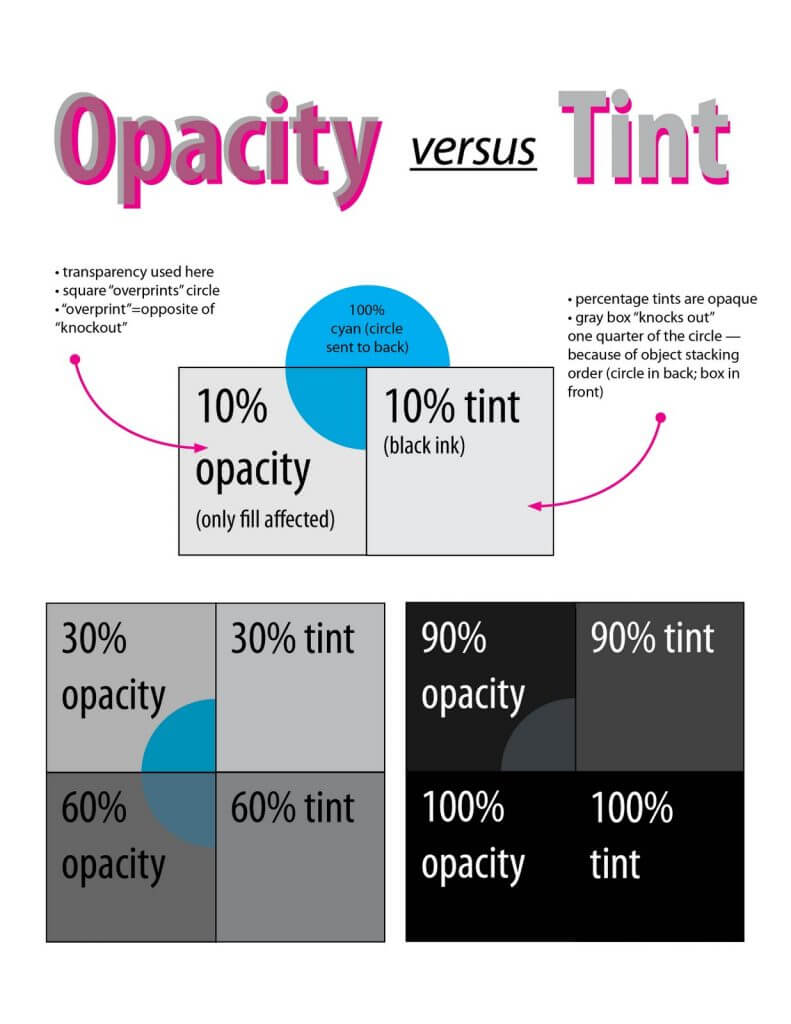
4. Opacity VS Fill


Jika Anda mengurangi opacity dari sebuah obyek, maka efek yang teraplikasi pada obyek tersebut (contohnya seperti drop shadow, stroke, atau outer glow) akan ikut berkurang. Namun, apabila Anda mengurangi fill dari sebuah obyek, maka efek yang teraplikasi pada obyek tersebut tidak akan terpengaruh sama sekali.
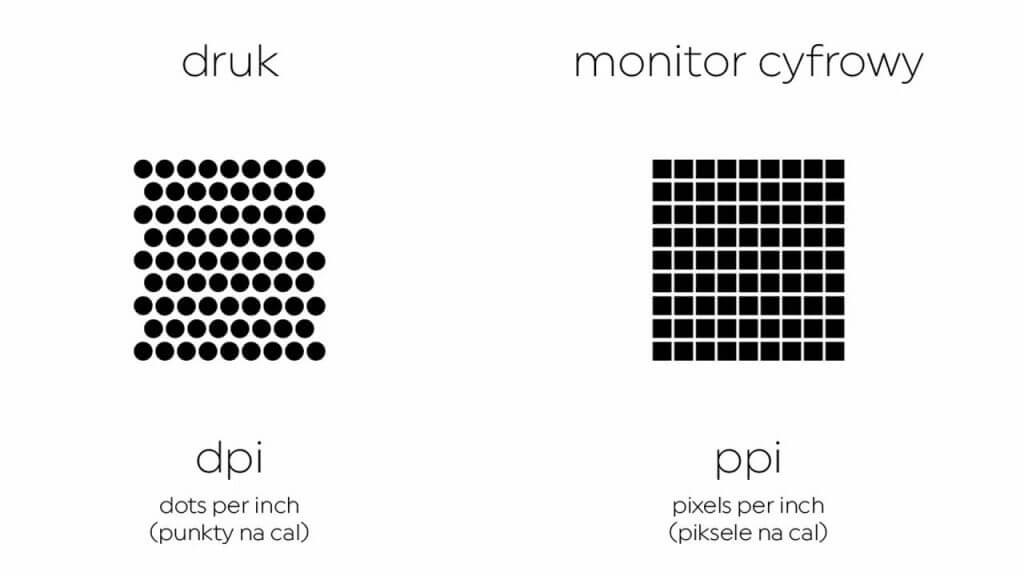
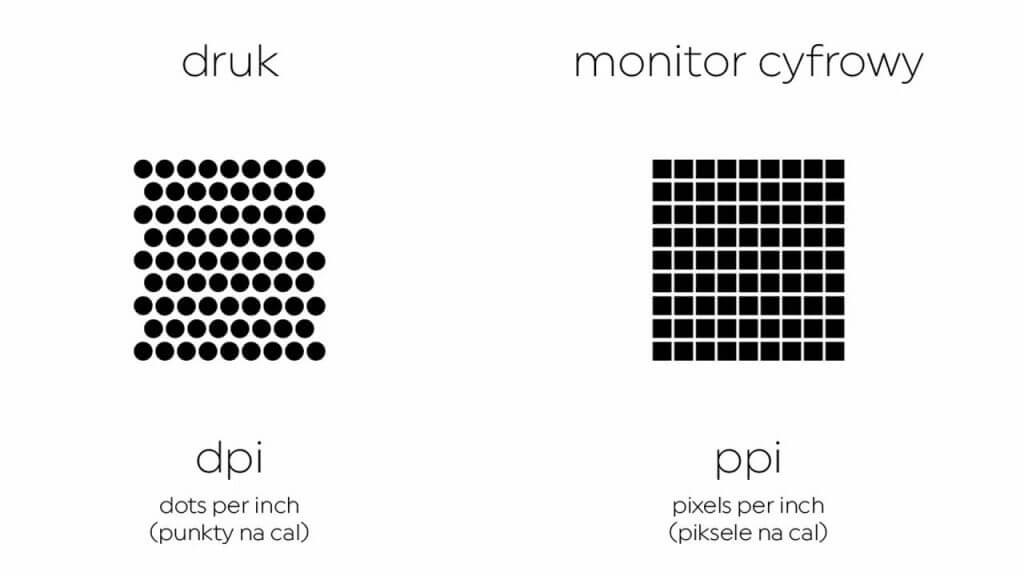
5. PPI VS DPI


Pixels per inch (PPI) mengacu pada jumlah piksel per inci yang ada pada desain digital. Hal ini ternyata berbeda dari dots per inch (DPI) yang merupakan jumlah dots per inci pada gambar yang telah dicetak. Semakin banyak jumlah dots yang digunakan pada suatu gambar, maka resolusinya pun akan semakin besar.
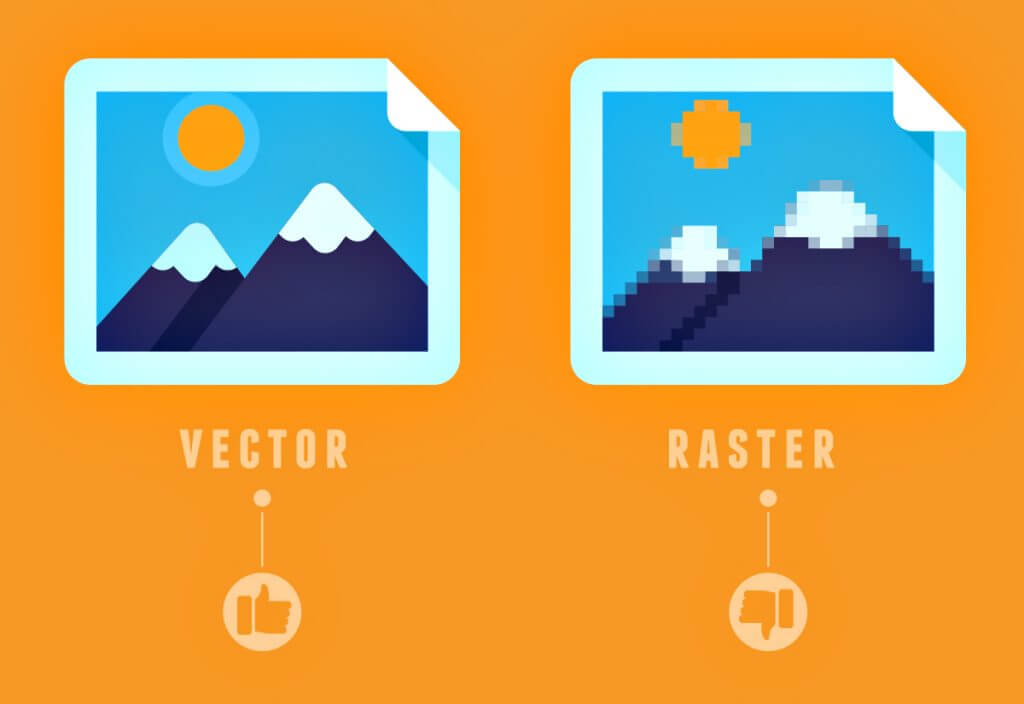
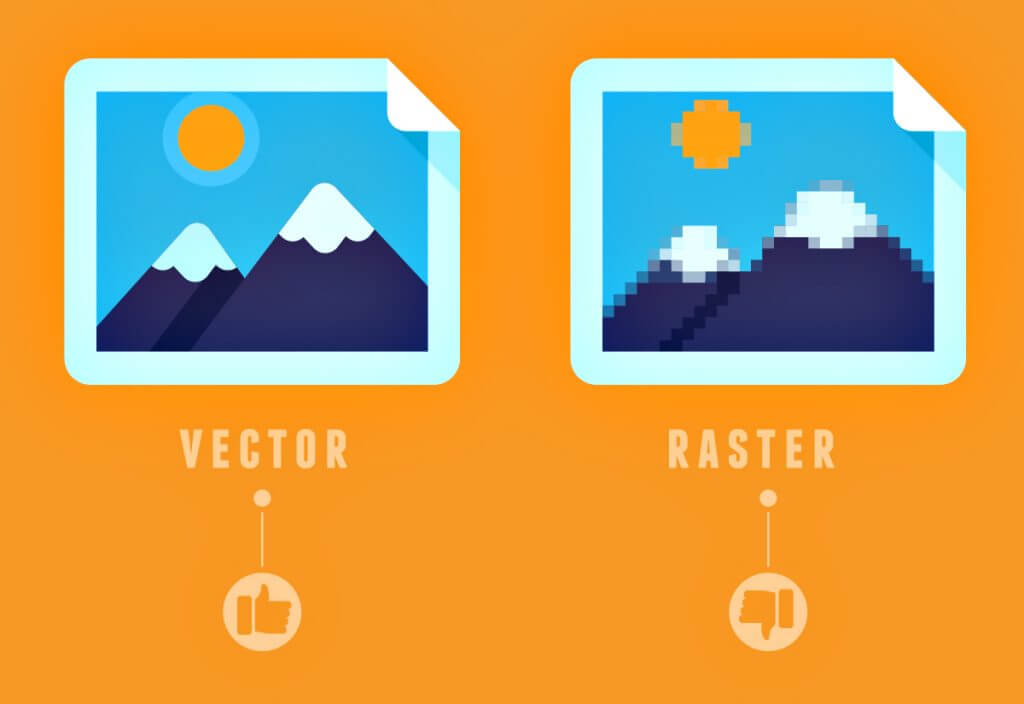
6. Vector VS Raster


Gambar-gambar vector umumnya merupakan perpaduan garis, lengkungan, dan titik potong yang terbuat dari formula matematika. Hal ini memungkinkan Anda untuk melakukan zoom tanpa batas pada gambar tersebut. Di sisi lain, gambar-gambar raster terbuat dari kumpulan piksel, membuat kemampuan zoom-nya terbatas. Jadi, jika melakukan zoom secara mendalam, Anda akan melihat banyak sekali kotak-kotak kecil. Kebanyakan gambar yang beredar merupakan raster, yaitu JPG, PNG, dan GIF.
Dari berbagai istilah desain di atas, mana yang sering Anda salah artikan penggunaannya? Atau justru Anda sudah sangat memahami seluruh istilah tersebut? Nah, bagi yang belum, jangan berkecil hati. Tetaplah berusaha untuk mencari tahu istilah-istilah desain yang lain.